Egal, ob Profi oder Hobbyfotograf – mit einer eigenen Fotowebsite außerhalb von Social Media ist maximale Reichweite garantiert. Programmierkenntnisse? Überflüssig. Eine Wix Website erstellen Sie auch mit wenig Know-how!

Wix Website erstellen: Schritt-für-Schritt-Anleitung
Im letzten Artikel zu Wix drehte sich alles um die Planung und Vorbereitung des eigenen Webauftritts. Jetzt geht es in die Realisierung. Wir zeigen dies beispielhaft anhand des Webservices von wix.com. Dort melden Sie sich an und bauen Ihre Website nach Wunsch in einem grafischen Editor, mit Vorlagen oder völlig frei auf.
Um die korrekte Darstellung im Browser und für Computer, Pad oder Smartphone kümmert sich Wix im Hintergrund. Auch Aktualisierungen mit neuen Browsern oder Betriebssystemen werden vollautomatisch erledigt. Die Veröffentlichung der Website ist außerdem erstmal komplett kostenlos.

Lust, einfach mal loszulegen? Den Webservice von Wix können Sie komplett kostenlos ausprobieren. Erst, wenn Sie Zusatzmodule oder einen werbefreien Auftritt möchten, gibt es verschiedene Monatspakete als Extra. Registrieren Sie sich einfach über unseren Exklusiv-Link: www.digitalphoto.de/wix-testen
Die Vorgehensweise entscheidet
Starten Sie mit der grundlegenden Optik der Website und ergänzen Sie dann Stück für Stück um weitere Menüpunkte und Elemente. Es sind keinerlei Codeschnipsel notwendig, alles wird über die Web-Oberfläche gesteuert. Lassen Sie sich nicht davon verwirren, dass Wix unglaublich viele Möglichkeiten bietet. Letztlich bauen Sie die Seite im grafischen Editor wie in einem Layout- oder Officeprogramm.
Verwaltung und Editor
Wix ist in einen Verwaltungsbereich und den Webseiten-Editor unterteilt. In der Verwaltung werden alle Inhalte abgelegt, ein möglicher Webshop verwaltet und alles „im Hintergrund“ organisiert. Der Editor lädt in einem separaten Fenster und zeigt die Inhalte als Ihre Website an. Sie können damit die Optik Ihres Webauftritts jederzeit ändern, ohne die Inhalte aktualisieren zu müssen.
Seite einrichten: einfach starten
Wix ist ein komplexes System mit extrem vielen Möglichkeiten. Das kann schnell überfordern. Hier zeigen wir Ihnen daher den einfachsten Weg, um erst einmal loszulegen. Sie können später jederzeit alles ändern, ergänzen und erweitern.
Die Basis-Website in 3 Schritten vorbereiten
1. Einrichtung

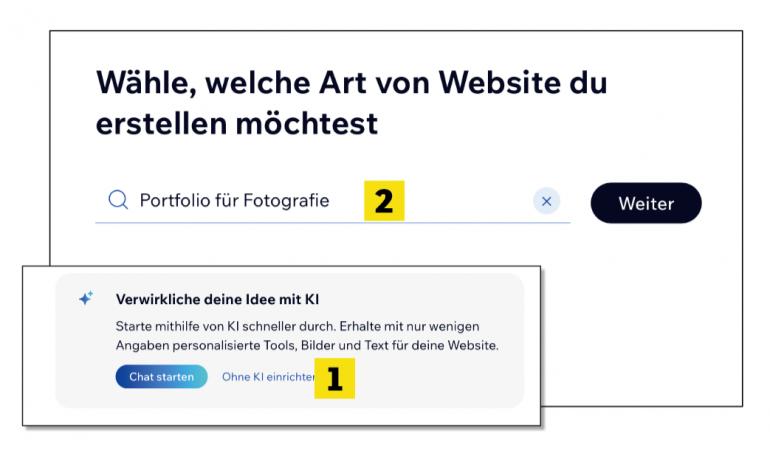
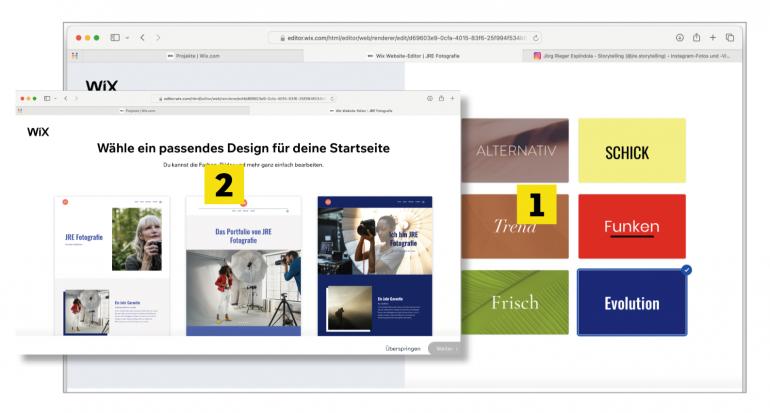
Beim ersten Login auf wix.com startet direkt die Einrichtung Ihrer Website. Unser Tipp: Nutzen Sie nicht den KI-Assistenten (1), sondern erledigen Sie das Ganze manuell. In unserem Test lieferte die KI meist keine besseren Ergebnisse. Im folgenden Schritt wählen Sie aus der Liste aus, welche Art von Website Sie erstellen wollen. Wir entscheiden uns für Portfolio für Fotografie (2).
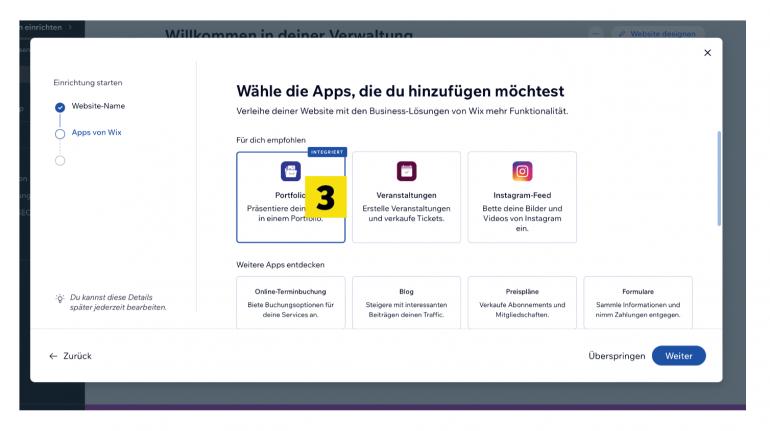
2. Basis-Daten eingeben

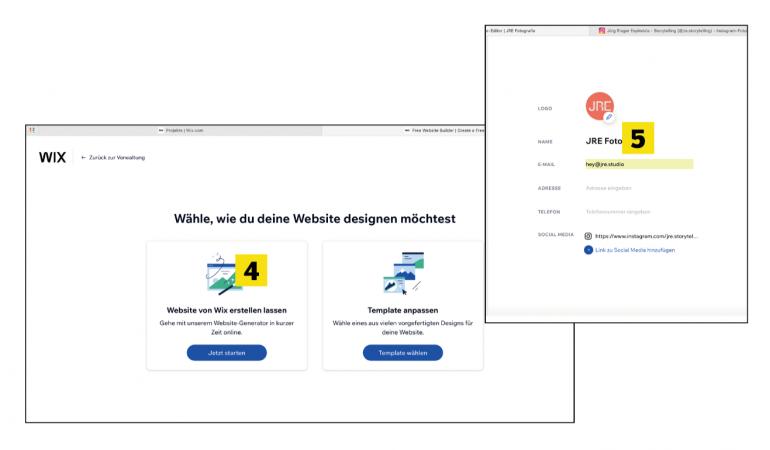
Geben Sie nun den Namen Ihrer Website ein. Im folgenden Display erfolgt noch die Abfrage, was alles an Funktionen enthalten sein soll. Das Portfolio (3) ist bereits aktiv, alles andere lassen wir an dieser Stelle erstmal weg – man kann später jederzeit noch mehr Funktionen dazu wählen. Damit ist der erste Schritt gemacht und Sie gelangen zur Webseiten-Verwaltung.
3. Die eigentliche Website einrichten

Wir empfehlen, dass Sie sich nun um das Design Ihrer Seite kümmern und sowohl Farben als auch Schriften festlegen. Merkwürdigerweise steht das bei Wix an vorletzter Stelle.
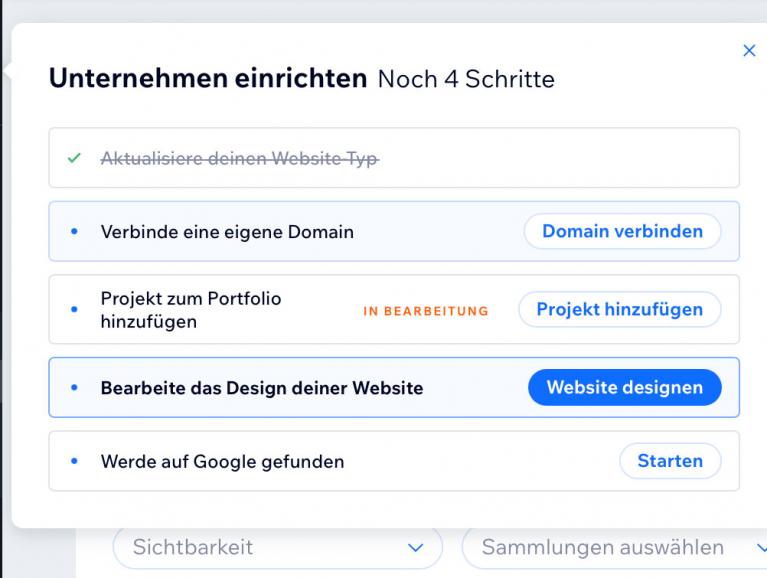
Klicken Sie auf Bearbeite das Design deiner Website – sollte die rechts dargestellte Liste nicht angezeigt werden, klicken Sie links oben in der Verwaltung auf Unternehmen einrichten. Wix bietet nun an, die Website auf Basis einiger Vorgaben zu generieren.
Für den Start ist das die beste Wahl, klicken Sie auf Jetzt starten (4). In den folgenden Schritten ergänzen Sie noch Daten zu Ihrer Website und fügen ggf. ein Logo oder auch einen Instagram- und Facebook-Account ein (5). Im folgenden Schritt wird’s dann endlich kreativ – und dazu geht es auf die nächste Seite hier im Heft.

Wix zeigt in der Seitenleiste permanent an, dass erst X von fünf Schritten erledigt wurden. Das können Sie aber getrost ignorieren, auch die Reihenfolge der offenen Punkte. Sie starten besser mit dem Bearbeiten des Designs und füllen dann die Portfolio-Seiten. Das Verbinden einer eigenen Domain kann ganz zum Schluss erledigt werden, wie auch die Google-Suche.
Schrift und Farbe: das bin ich!
Mit Schriften und Farben wird letztlich der passende Rahmen für Ihr Portfolio erstellt. Wix bietet hier wirklich für jeden Geschmack das passende „Web-Outfit“ an. In diesem Workshop schauen wir aber erstmal, was die Website-Einrichtung von Wix vorschlägt. Ändern können Sie später noch alles, auch wenn Sie Ihre Inhalte bereits eingebaut haben.
Webdesign in Farbe und Font
1. Trendstark oder klassisch?

Im Webdesign-Assistent (s. vorherige Seite Schritt 3) folgt nach den Formalitäten die Auswahl des Looks. Suchen Sie sich aus den sechs Vorschlägen jenen aus, der am besten gefällt (1). Im folgenden Schritt präsentiert Wix dann Variationen für die Startseite, und zwar schon in der gewählten Optik. Auch hier wählen Sie einfach das, was am besten zu Ihnen passt (2).
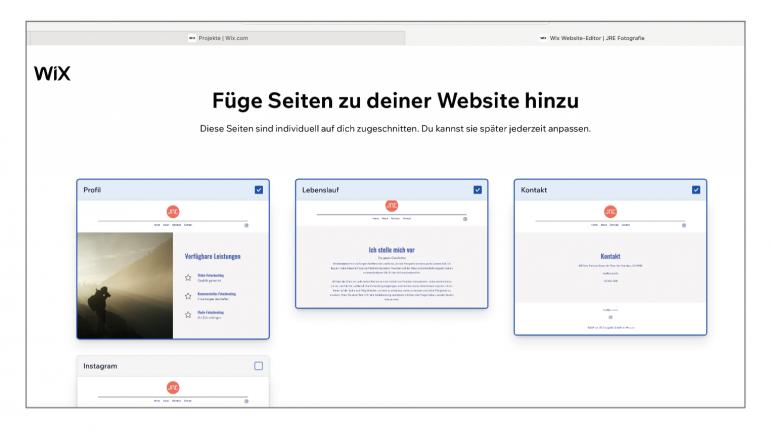
2. Mehr Seiten gefällig?

Fügen Sie jetzt noch, wenn gewünscht, weitere Seiten zu Ihrem Web- Projekt hinzu. Wix schlägt hier nicht allzu viel vor, aber Kontakt und Profil sind wahrscheinlich für alle Fotografierenden interessant. Später können Sie jederzeit per Klick weitere Unterseiten erstellen. Und damit ist der erste Schritt gemacht, die Website ist startklar, um sie anzupassen und mit Inhalten zu füllen. Klicken Sie dann auf Website bearbeiten, um kreativ zu werden.
3. Alles anpassen

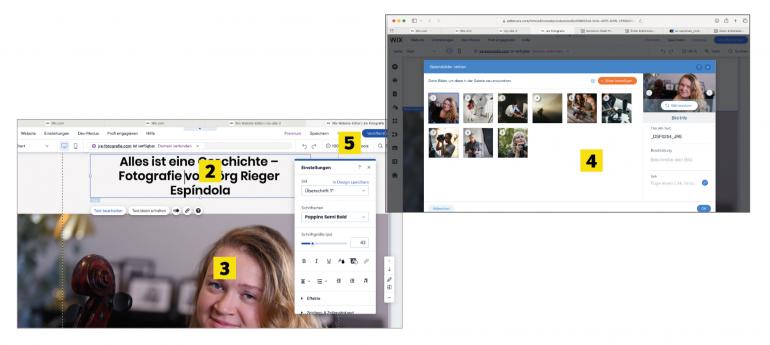
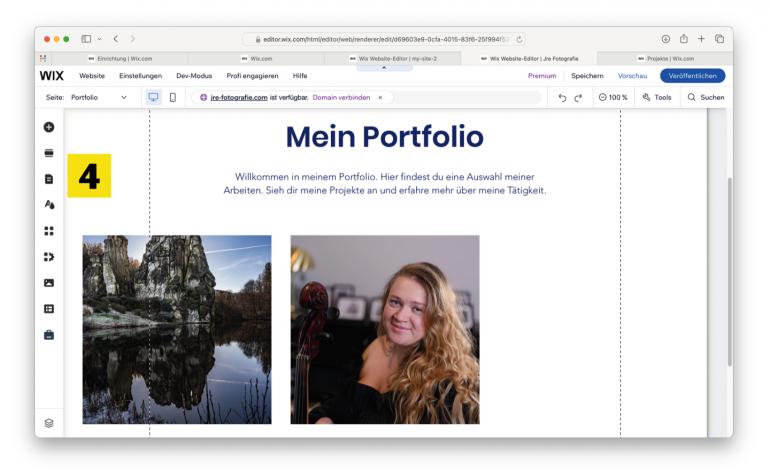
Die Startseite Ihres Projekts wird direkt geladen. Mit einem Klick in den Hauptbildschirm bearbeiten Sie die einzelnen Elemente. Das funktioniert intuitiv – klicken Sie auf Textelemente, startet die Textbearbeitung, klicken Sie auf Bilder, wird das entsprechende Modul geladen.
Um ein Gefühl für Ihr neues Web-Portfolio zu bekommen, ändern Sie doch einfach mal die Überschrift (2) und fügen per Klick neue Bilder in die Startseiten-Galerie (3) hinzu. Ihre Fotos müssen Sie vorher nicht skalieren, das erledigt Wix direkt beim Upload (4), aber natürlich sollten sie als JPG oder PNG vorliegen. Für einen ersten Eindruck klicken Sie auf Vorschau (5) rechts oben, dann wird die Website ohne Bedienelemente in einem separaten Fenster geladen.

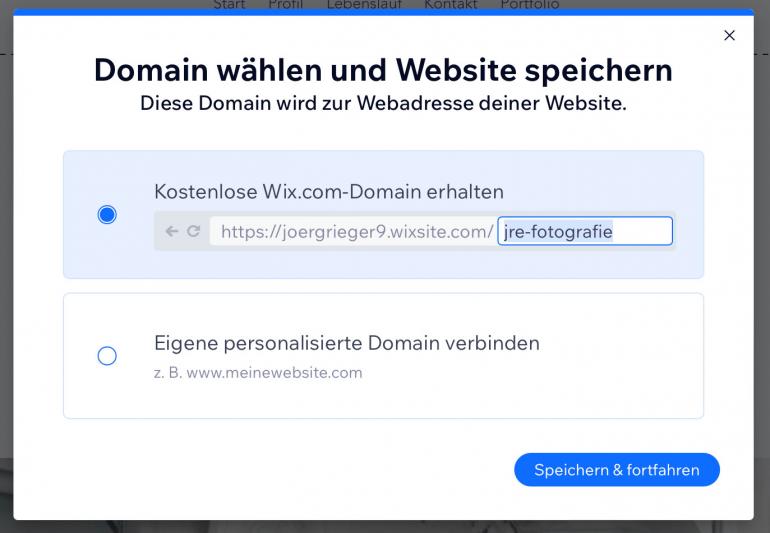
Im Menü Website sollten Sie Ihr Projekt unbedingt regelmäßig speichern. Beim ersten Mal möchte Wix wissen, ob die Website auf einem Speicherplatz von Wix – gratis, aber mit komplizierter Web-Adresse – oder auf einer Wunschdomain gesichert wird. Für den Start ist die Kostenlose Wix-Domain erhalten perfekt. Später können Sie immer noch eine „richtige“ Webadresse hinzufügen.
Portfolio: in voller Auflösung
Die Web-Galerien füllen
1. Portfolios aufräumen und anlegen

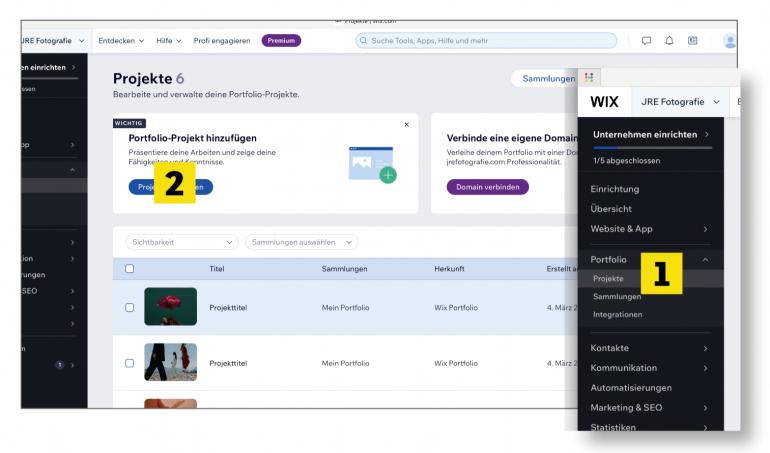
Sie erreichen die Bilder-Portfolios in der Wix-Verwaltung über den Bereich Portfolio-Projekte (1). Sind Sie noch im Web-Editor, klicken Sie hier auf das Wix-Logo links oben, wählen Website-Verwaltung öffnen und gehen dann in den Projekte-Bereich. Wix legt standardmäßig schon einige Beispiel-Galerien an. Die brauchen wir aber nicht. Löschen Sie sie und legen Sie über Projekt hinzufügen (2) ein neues an.
2. Neues Portfolio

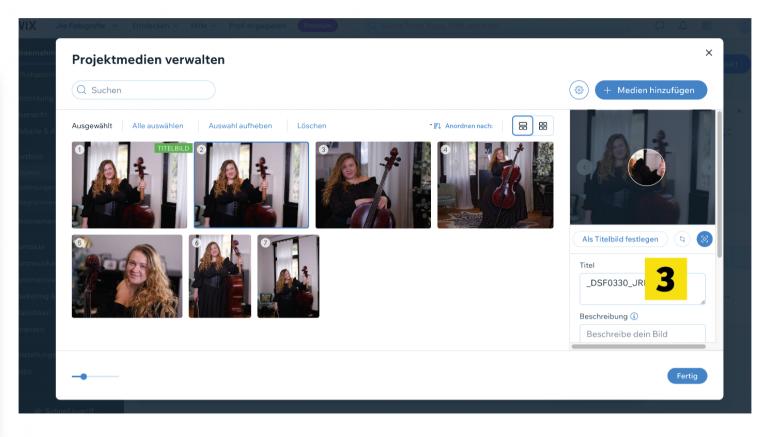
Sie werden jetzt Schritt für Schritt angeleitet. Legen Sie Namen, Beschreibung und weitere Infos an. Zum Schluss fügen Sie die gewünschten Bilder hinzu. Der Bereich Projektmedien verwalten wird direkt geladen.
Per Drag & Drop verändern sie die Bildreihenfolge. Das erste Bild wird immer das Titelbild der Portfolio-Galerie. Bei jedem Motiv können Sie rechts (3) den Titel ändern, Alt-Text (wichtig für die Websuche) und eine Bildbeschreibung einfügen. Klicken Sie zweimal auf Fertig.
3. Vorschau und mehr

Auf diesem Weg legen Sie beliebig viele Portfolios an. Sortiert nach Themen, Motiven, Stimmungen, das bleibt Ihnen überlassen. Um nun das Ganze „live“ auf Ihrem Web-Entwurf zu sehen, müssen Sie so vorgehen: Aus der Verwaltung laden Sie den Web-Editor über den Punkt Einrichtung auf der linken Seite und klicken dann auf Website bearbeiten.
Wählen Sie aus dem Menü Seiten (4) links jetzt die Portfolio-Seite aus, nun sehen Sie alle aktivierten Portfolios auf Ihrem Webprojekt. Noch schöner wird die Ansicht, wenn Sie die Vorschau links oben aktivieren.

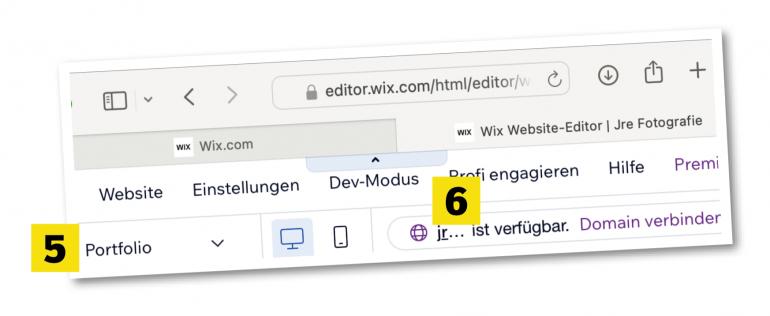
Bei Wix arbeiten Sie einmal im Verwaltungsbereich (5) für alle grundlegenden Einstellungen wie Portfolio-Galerien, Webshop-Optionen und vieles mehr. Der zweite Bereich ist der Web-Editor (6). Wix lädt diese in unterschiedliche Tabs. Sie können, sind diese einmal geöffnet, bequem per Klick wechseln. Machen Sie das über das Menü, lädt Wix jedes Mal ein neues Fenster, und das ist nicht wirklich komfortabel.
Fokuspunkt im Portfolio

Wix-Websites passen sich automatisch an das Endgerät an, also Smartphone, Desktop, Hoch- und Querformat. Bei Bildern kann das zum Problem werden, wenn wichtige Bildinfos dadurch beschnitten werden.
Aktivieren Sie im Bereich der Projektmedien den Fokuspunkt und setzen Sie ihn auf die wichtigste Stelle Ihres Motivs. Wix wird diesen Bereich dann immer in den Mittelpunkt setzen.

